Выбираем лучший браузер для Android
В попытках выяснить, какой веб-обозреватель для мобильной Google-платформы наделен лучшими характеристиками по части удобства пользовательского интерфейса, набору функциональных возможностей и скорости работы.

Android, будучи гибкой и открытой мобильной операционной системой, привлекает на свою сторону всё больше пользователей и разработчиков приложений. Это же справедливо для браузеров, открывающих окно в мир Интернета. Веб-обозревателей для «зеленого робота» и правда много, вот почему было бы затруднительно рассказать обо всех. Эксперты PhoneArena поступили иначе, отобрав самые популярные, добавив несколько новинок, которые располагают большим потенциалом на успех. Сравнение браузеров выполнено по ряду основополагающих критериев: удобства и эстетики пользовательского интерфейса, комплекту возможностей, производительности в синтетических бенчмарках и на практике. Тестовым Android-устройством был выбран смартфон OnePlus One.
Пользовательский интерфейс
Еще недавно Android нещадно критиковалась за неповоротливость и тормознутость равно как системного пользовательского интерфейса, так и запускаемых приложений. Сегодня этой проблемы нет: даже недорогие мобильные устройства легки и быстрокрылы. Вот почему в данном случае правильно сравнивать браузеры, одни из самых востребованных приложений, по части удобства, простоты и красоты пользовательского интерфейса.
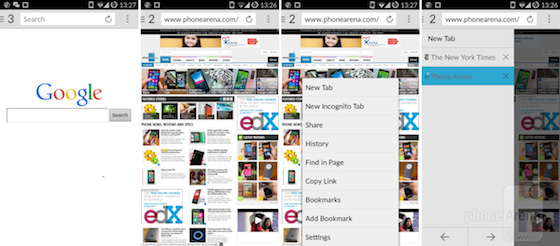
В общем и целом в мире мобильных веб-обозревателей всё достаточно консервативно: браузеры являются, по сути, уменьшенными версиями настольных оригиналов. Вверху экрана находится строка ввода адреса и поискового запроса, под ней располагаются вкладки веб-страниц, ну а оставшееся место отдано под вывод содержимого открываемых веб-ресурсов. И только Habit Browser, который к разбору полетов не примкнул, выводит адресную строку внизу, тем самым упрощая к ней доступ. И действительно: поскольку размер экрана типичного Android-смартфона очень близко подобрался к отметке в пять дюймов, разумнее сменить верстку пользовательского интерфейса браузеров, положив адресную строку в самый низ дисплея, дабы добраться до нее можно было по-прежнему одной рукой.
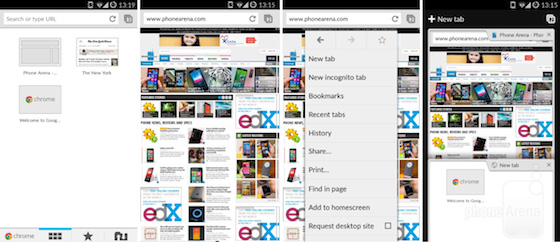
Chrome
Большинству из вас браузер Google Chrome прекрасно знаком, и особенно потому, что большинство производителей включает его приложение в состав Android, развернутой на мобильном устройстве. Однако было бы неверным утверждать, мол, дизайн Chrome относится к идеальному — да, он приятен и быстр, однако ничем таким особенным не выделяется.
Впрочем, типично для Google-приложений, это также означает, что браузер сделан практически без проблем. Он не притормаживает во время навигации по веб-странице или интерфейсу, масштабирование и панорамирование выполняются без задержек, причем неважно, просматриваете ли вы нагруженную изображениями веб-страницу или обычный текст. В общем и целом ощущения от Chrome складываются исключительно положительные: это удобный инструмент для каждодневного пользования — для других конкурсантов сие заключение порой спорно.
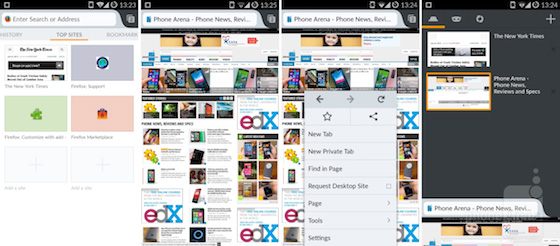
Firefox
Некоторые браузеры в нашем списке подготовлены специально для Android, но Firefox, равно как Chrome и Opera, к таковым не относится, ибо начал свой путь на настольных системах. Богатый опыт Mozilla, стоящей позади Firefox, позволил создать приятный мобильный вариант этого веб-обозревателя.
Firefox для Android, по аналогии с десктопным оригиналом, характеризуется минимализмом подходов, хотя в некоторых местах внешнего оформления и интерфейса он более дружелюбен, чем Chrome. Нет, речь не идет об обязательной простоте в использовании: определенные возможности истребуют у новичков предварительной подготовки. Что же касается навигации, всё происходит без заиканий, веб-страницы отрисовываются очень хорошо.
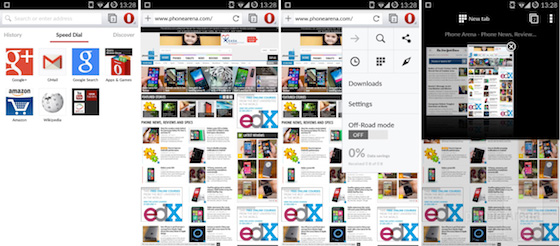
Opera
Детище норвежской Opera Software может похвастаться глубокой родословной, проистекающей из эры настольных браузеров. И даже сегодня настольный веб-обозреватель Opera изрядно популярен, что дает повод смело полагать о значительных усилиях команды разработчиков, занимающихся в том числе продвижением программы в мобильной сфере.
Opera всегда был необычным продуктом, на любителя, и многим его концепции покажутся странными. Впрочем, как и два предшественника, мобильная версия устремилась к простому, неотягощенному исполнению, хотя, есть мнение, такой подход уже начинает устаревать. К счастью, за внешним лоском находится мощный движок, которому под силу без каких-либо проблем обрабатывать даже самые тяжелые веб-сайты.
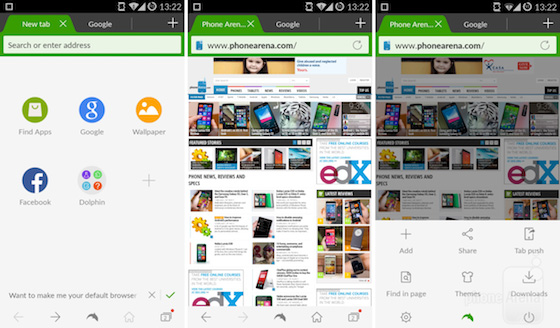
Dolphin
Перед нами один из самых старых мобильных браузеров, доступных на Android, и год за годом он стремится стать достойной альтернативой вышеуказанному трио. Даром что ли он первым среди сторонних веб-обозревателей для «зеленого робота» предложил поддержку мультисенсорного управления.
Dolphin сделал ставку на красочность дизайна, подчеркивая его акцентом на зеленый цвет пользовательского интерфейса. Более того, игривость «дельфина» прослеживается и в функциональном наполнении, которое богаче конкурентов, менее поворотливых во внедрении новинок. Навигация по интерфейсу и рендеринг веб-страниц гладки как шелк.
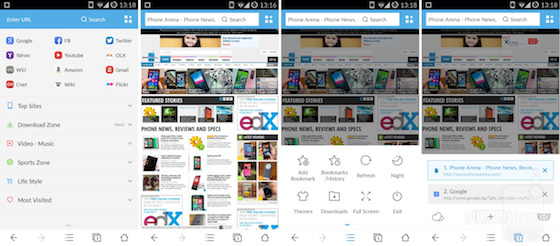
UC Browser
У этого участника нашего соревнования характерной чертой — такой же, как у Dolphin, — выступает дружелюбный интерфейс, окрашенный, правда, в синий. Интерфейс UC Browser хорошо собран, с учетом эргономических требований, прост в обращении.
Операции вроде масштабирования выполняются без долгих размышлений.
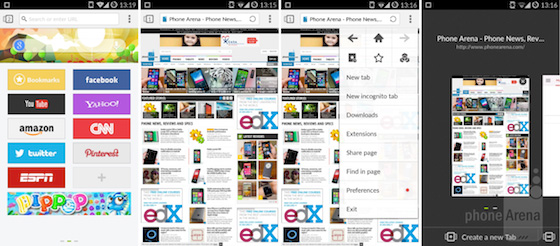
CM Browser
Новичок в браузерном мире, но как же он хорош! CM Browser предлагает самый, пожалуй, минималистический интерфейс из всех описываемых веб-обозревателей. Что важно, дизайн сделан со вкусом, с изюминкой.
Искусный фасад подкреплен не менее приличной скоростью в отклике на действия пользователя. Ну разве что очень и очень редко CM Browser притормаживает — в целом же нареканий по работе нет.
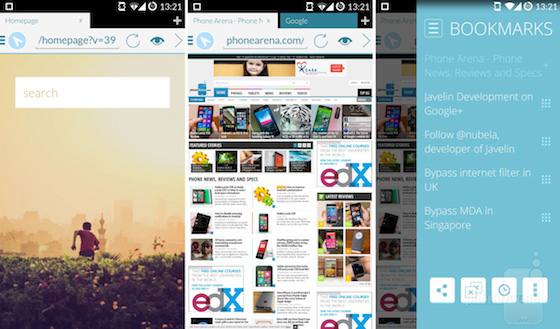
Javelin
И если CM Browser ратует за скромность в оформлении интерфейса, Javelin стоит на другой стороне, приглашая в визуальный всплеск. Браузер уместно назвать красивым: разработчики вооружились цельными колерами, дабы добиться такого эффекта.
Традиционно, как и выше, навигация по приложению и веб-ресурсам происходит на кончиках пальцев.
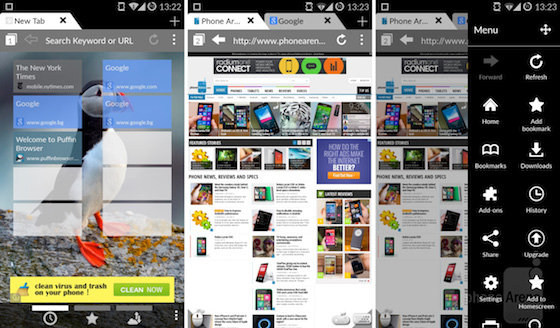
Puffin
Некоторые могут вопросить, а что Puffin вообще делает в этом списке, ведь его пользовательский интерфейс удачным назвать не поворачивается язык. Раскроем тайну позже, хотя тем, кто знает, что хранит в себе имярек, она уже известна.
И правда: Puffin кошмарен и коряв, он страдает рядом серьезных недостатков. Так, обращение с интерфейсом раздражает неповоротливостью и задержками. Это же самое справедливо для навигации по веб-страницам: прокрутка, масштабирование и панорамирование — буквально всё оставляет желать лучшего. Однако, кажется, CloudMosa, разработавшую Puffin компанию, сие заботит меньше всего.
Next Browser
Изделие чрезвычайно талантливой команды девелоперов, стоящих позади за суперпопулярным средством запуска приложений GO Launcher. Браузер является естественным продуктом для тех, кто ценит предыдущие неимоверные усилия разработчиков. Интерфейс насыщен и приятен, но минимализм всё равно прослеживается.
Иногда могут возникнуть затруднения с плавность веб-серфинга по тяжеловесным веб-страницам, но ничего страшного и из ряда вон выходящего.
Lightning Browser
Еще один новичок на браузерной сцене, уверовавший в правду стоических пользовательских интерфейсов, не жалующих изобилием, фокусирующих внимание человека на контенте, а не средстве его просмотра.
Взаимодействовать с Lightning Browser совсем не сложно, однако хотелось бы чуть подкрутить регулятор плавности навигации, но по итогам создатели веб-обозревателя проделали приличную работу.
Возможности
Теперь, когда мы узнали, что собой представляет наша десятка браузеров с позиций языка дизайна, наступило время выяснить, какие штуки они способны выложить на стол. Было бы затруднительно рассказать обо всех функциях, вот почему пришлось остановиться лишь на основных и самых важных с утилитарной точки зрения.
Понятное дело, теперь, когда некоторые из веб-обозревателей типа Firefox, UC Browser и Dolphin научились поддержке расширений, спектр их возможностей вырастает до устрашающих размеров. Да и обычному пользователю совсем ни к чему всякие хитрости и трюки, ну разве что если браузер вроде UC Browser не обернет их в максимально понятную и удобную форму.
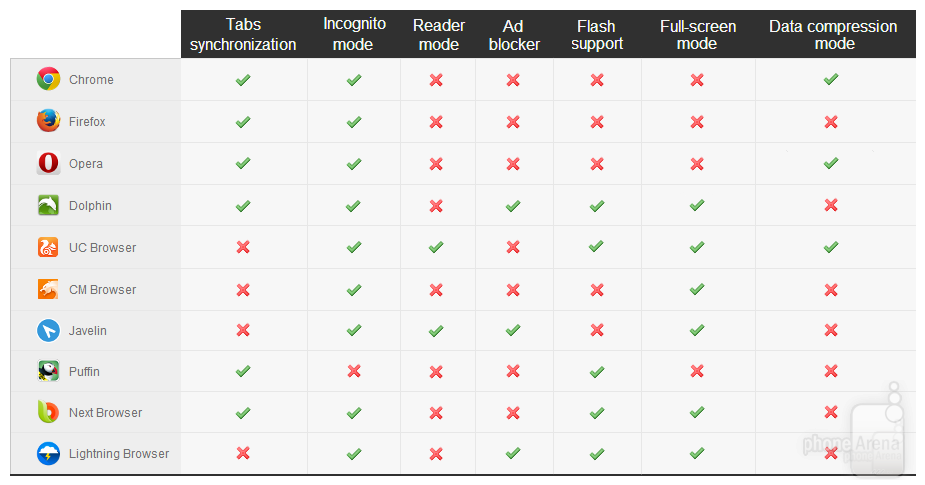
Так какие же функции важны для браузера? Мнения разнятся, но большинство согласится, что синхронизация с настольным браузером — вот востребованная вещь, имеющая особый смысл. Приятно же, черт побери, начать листать любимый веб-сайт дома, а затем продолжать с того же места в метро. Увы, не все участники сравнения располагают подобным.
Полезно также, когда есть возможность сидеть в Интернете анонимно, ну или хотя бы надеяться на это. Вкладки, открываемые в режиме инкогнито, вообще должны стать частью любого браузера.
Наконец, сжатие данных становится всё более пользующейся спросом технологией. Согласитесь, зачем переплачивать за мобильный трафик, если можно сэкономить, ничего по сути не потеряв.
Повторим, таблицу нельзя назвать исчерпывающей, поскольку она покрывает исключительно базовые функции. Как можно заметить, наиболее насыщенными являются два браузера — Dolphin и UC Browser, причем у первого есть уникальные вещи, здесь не отраженные: к примеру, поддержка жестов.
Производительность
Настал момент истины: даже самый внешне и внутренне привлекательный браузер, умело обращающийся с пользовательским интерфейсом и функциональным наполнением, провалится, если не сумеет предложить должную скорость работы.
Вначале протестируем производительность веб-обозревателей в синтетических тестах, обратившись к известным бенчмаркам. Разумеется, утилиты этого класса не отражают действительности, но в случае с браузерами бенчмарки выступают приличными прогнозирующими инструментами, так как они не только измеряют скорость обработки веб-кода, но и пробуют сымитировать реальность, с которой справляется испытуемый.
SunSpider
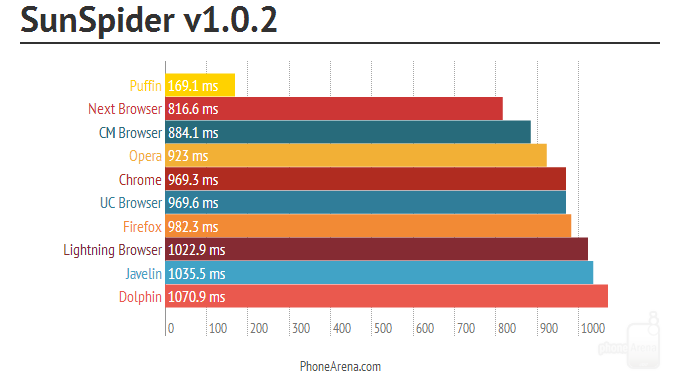
Разработанный Apple в конце 2007 года бенчмарк SunSpider уже морально устарел, но по-прежнему остается ключевой частью стандартного набора испытаний браузеров. Тест свидетельствует, как справляется веб-обозреватель с обработкой JavaScript-кода, основного языка веб-программирования, и насколько малы задержки кеш-памяти и велика производительность центрального процессора.
Помните, мы говорили, что у Puffin есть секрет. Так вот, он ведет с огромным отрывом там, где нужна скорость. Его поражающая производительность опирается на силу облачных вычислений: мощные дистанционные серверы занимаются обработкой веб-данных, а Puffin остается показать результат. Все остальные браузеры полагаются на производительность подлежащего оборудования мобильного устройства.
Имеет смысл поприветствовать новых игроков, которым удалось спустить быстрый Google Chrome вниз по ступенькам рейтинга. Но в целом все участники показывают себя в одной лиге.
Mozilla Kraken
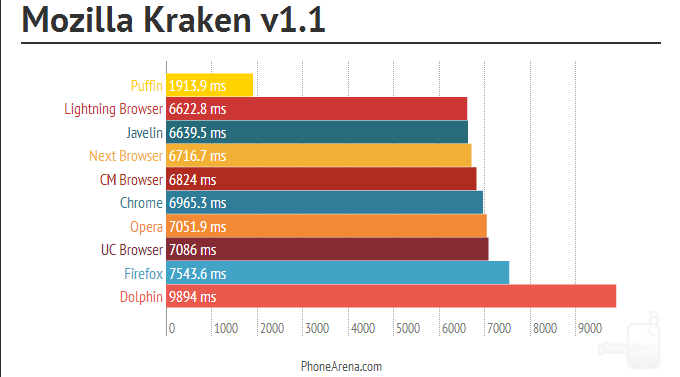
Этот бенчмарк, подобно SunSpider, делает ставку на код JavaScript, но гораздо более сложный и нагруженный. Kraken сосредоточен на веб-приложениях, которые слишком медлительны даже в современных настольных браузерах.
Не удивительно, что Puffin вновь стал у руля, но забавно видеть, как Firefox плетется почти в самом конце, хотя бенчмарк создали его «отцы». Впрочем, Dolphin вообще скатился на дно, тогда как остальные стараются кучковаться вместе.
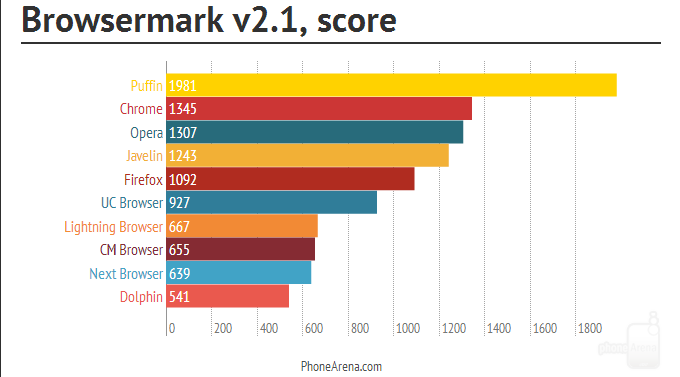
Browsermark
Здесь проводятся испытания на общую браузерную производительность: тесты, связанные с рендерингом, математическими операциями и обращением к памяти, призваны отражать скорость веб-обозревателя в реальных условиях работы с ним. Browsermark включает несколько наборов тестов, относящихся к CSS, DOM, графике, функциям и фреймворкам JavaScript.
Puffin разбивает конкурентов в пух и прах, Chrome возвращает утерянные позиции, Dolphin продолжает тонуть.
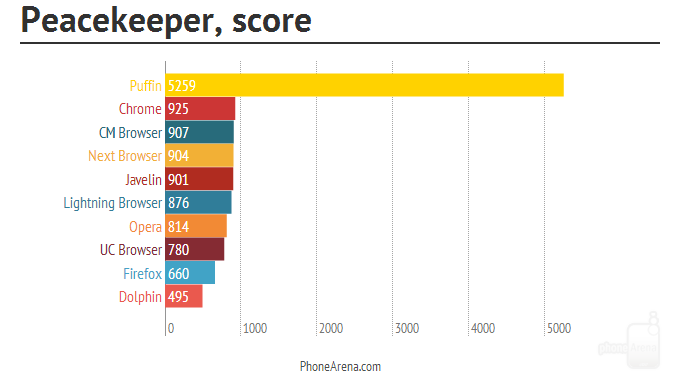
Peacekeeper
Следуя тропой Browsermark, Peacekeeper пытается оценить скорострельность браузера на практике, бросая его на амбразуру тестов, имитирующих JavaScript-окружение популярных веб-сайтов.
Puffin небезосновательно лидирует, Firefox и Dolphin в аутсайдерах, прочие участники идут одним строем.
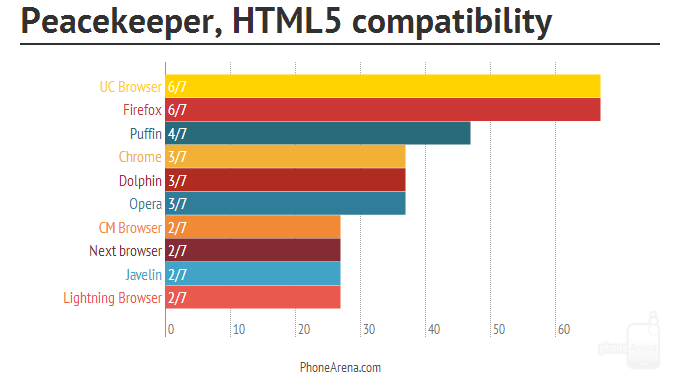
В Peacekeeper встроен еще один компонент, тестирующий браузеры на их совместимость со всё более популярным стандартом HTML5. Другими словами, бенчмарк выясняет, как хорошо веб-обозреватель умеет разговаривать на языке, за которым будущее Веба.
Firefox, обливающийся слезами от собственной медлительности, удалось (наряду с UC Browser) взгромоздиться на трон самого умного. Остальные игроки не так интеллектуальны, чтобы назваться полностью HTML5-совместимыми.
Что ж, теперь хотелось бы выяснить, как поведут себя браузеры в полевых испытаниях, то есть на самом деле, безо всяких искусственных тестов. Для оценки их способностей была привлечена проверка на скорость полной загрузки веб-ресурсов — PhoneArena.com и mobile.NYTimes.com. Анализ проводился в двух режимах: во-первых, с обнуленными кешем и всеми прежде, возможно, сохранившимися в приложении данными, и, во-вторых, без подобных действий. Проверка первого типа моделирует идеальную лабораторную ситуацию, тогда как второго имитирует обычного пользователя.
Важное замечание: для чистоты эксперимента следует дождаться загрузки всего содержимого веб-страницы, причем повторять это несколько раз, дабы установить средний показатель затраченного времени.
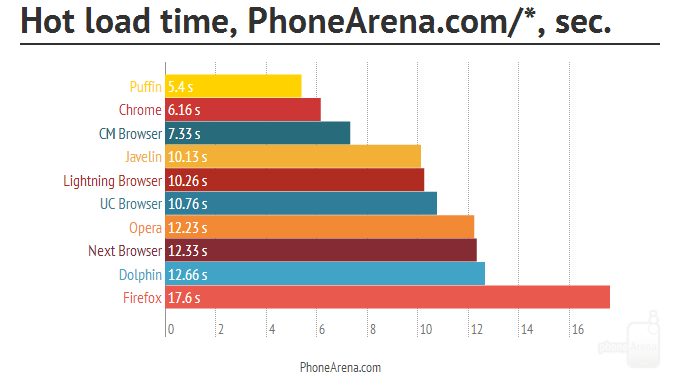
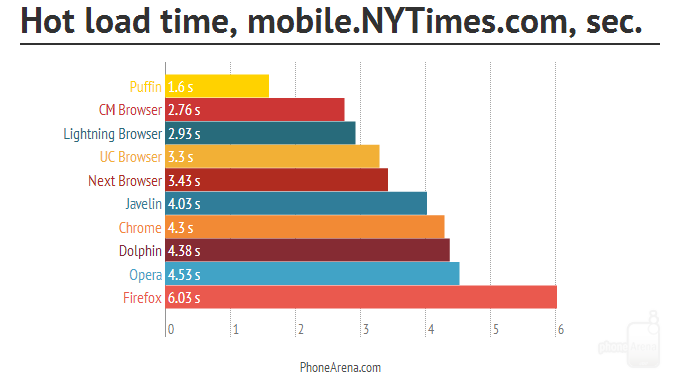
Горячая загрузка
Пользователь, как правило, посещает ограниченный круг веб-страниц, занимаясь информационным саморазвитием на ежедневной основе. Браузер в свою очередь старается запомнить как можно больше статичных элементов на этих веб-ресурсах, дабы сократить время открытия веб-сайта.
Действительно, синтетические бенчмарки не лгали: Puffin по праву принадлежит корона в том, что касается скорости загрузки веб-страниц. Chrome показал себя вариативно: в одном случае он занял второе место, а в другом опустился на седьмое. В тройку лидеров безоговорочно вошел CM Browser, а вот Firefox плетется как черепаха.
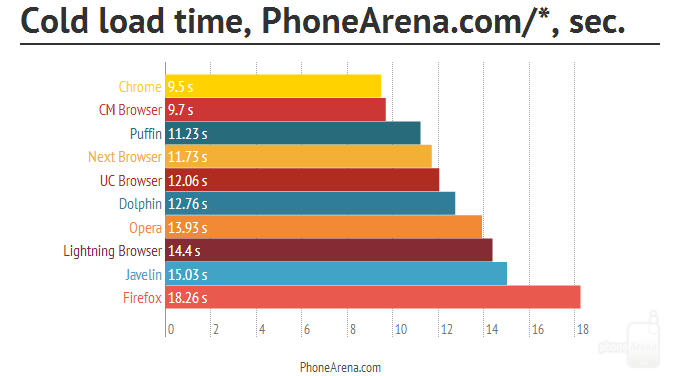
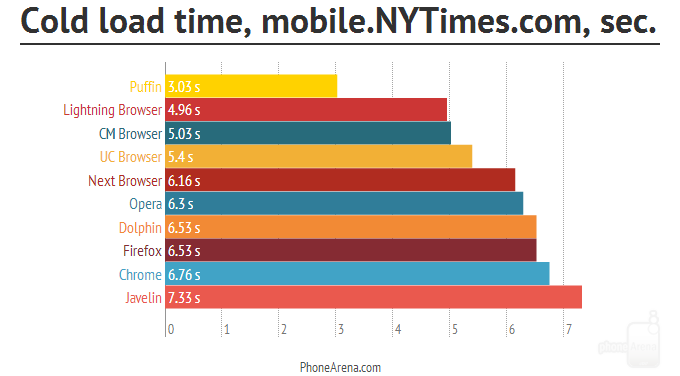
Холодная загрузка
А как насчет тех веб-страниц, которые вы посещаете впервые?
Вот так чудо, Puffin растерял напористость, впрочем, это чрезвычайно редкий случай, и при открытии прочих веб-страниц браузер по-прежнему опережает конкурентов. Результаты других игроков в целом не изменились: Chrome ловко справляется с настольными веб-ресурсами, но угасает на мобильных, CM Browser всё также подвижен, а Firefox еле шаркает ногами.
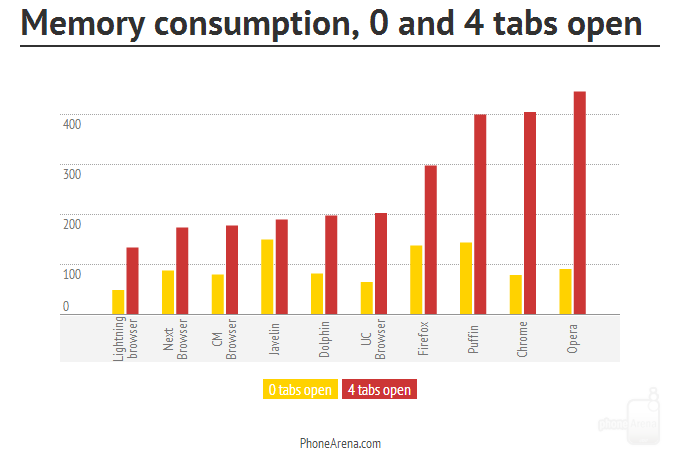
Потребление памяти
Android-устройства стремительно наращивают мощь оборудования, в том числе объемы оперативной памяти, которая, уже перешагнув отметку в 3 Гбайт, планомерно приближается к заветной 4-Гбайт емкости. Всё бы ничего, но это справедливо для высококлассных изделий, тогда как в руках обычного потребителя находится смартфон с 512 Мбайт ОЗУ. Вот почему чрезвычайно важно знать, насколько прожорливым к оперативной памяти является тот или иной браузер. Ведь чем меньше остается свободных мегабайт, тем сильнее ощущаются притормаживания.
Для оценки потребления ОЗУ были проведены два теста: с открытой на домашней странице вкладкой браузера и четырьмя вкладками с загруженными веб-сайтами — Google.com, m.BBC.com, m.NYTimes.com и PhoneArena.com.
Как видно, все веб-обозреватели, за исключением Firefox, Puffin, Chrome и Opera, относятся к расходованию оперативной памяти приблизительно одинаково. Если ваш коммуникатор слаб и беспомощен, рекомендуем присмотреться к Lightning Browser как самому бережливому к потреблению системных ресурсов.
Итоги
Какой вывод можно сделать из проведенных испытаний и их оценок? Всё как всегда: одни конкурсанты хороши, другие не очень. И всё же уместно отметить незначительность расхождений между соперниками — понятное дело, если исключить из сравнений Puffin. Да, можно смело утверждать, что Dolphin, Opera и Firefox медлительнее прочих браузеров, а Chrome и CM Browser очень быстры, но в любом случае было бы правильно отрекомендовать вначале опробовать какой-либо из веб-обозревателей, прежде чем выбрать единственный.
Любопытно было оценивать CM Browser, новичка среди мобильных браузеров, и он не подкачал ни на йоту, будучи быстрым, простым, понятным. С другой стороны, ветеран Dolphin без оглядки на проблемы с производительностью привлекает специфическим интерфейсом, кому-то очень приятным. Это же справедливо для UC Browser, который достаточно скорострелен.
Возможно, самым большим разочарованием стал молниеносный Puffin: если бы его разработчики напряглись, сделав интерфейс современным и подвижным, равных этому браузеру было бы не сыскать.
Как бы то ни было, уже ясно, что самый популярный веб-обозреватель не означает самый лучший, притом что добраться до совершенства пока не удалось никому. Так что призываем пробовать и еще раз пробовать, ведь никакой из рассмотренных нами мобильных браузеров по сути не разочарует.
© СОТОВИК